Saurabh Kumar talks about Artificial Intelligence, SEO
UK search trends shift
Nov 28, 2024
Forget what you thought you knew about UK search trends. Google's market share has dropped, Bing is making moves, and AI is causing a stir. Let's d...
Oct 04, 2017
by Saurabh Kumar

Appearing on the first page of Google is an all-consuming ambition for a digital marketer or a business. Schema Markup is one of the approaches that is not very new, but relatively under-exploited by websites to improve their presence in SERPs.
In 2012, top search engines (Google, Bing, Yahoo, Yandex) agreed on accepting schema vocabulary for highlighting content on web pages. Schema is, therefore, a standardised mark-up for a webpage content that is well recognized by search engines for helping website improve its online visibility. Its use makes complex data structured and presentable. Currently. Schema.org vocabulary is compatible with Microdata, RDFa and JSON-LD markups, not Microformats. Its popularity drifted from travel and hotel industry to content world and today can be applied to most of the industries. You can check the complete list of items that can be markedup.
Remember, structured data, schema and markups and rich snippet are different.
Structured data is a method of pairing a name-value to help search engines categorize and better understand your content and index it.
RDF (Resource Description Framework) : RDF has two versions RDFa and RDFa Lite. These are inline markups applied to HTML documents with structured data. Both RDF and Microdata are similar as they define attributes that are added to the HTML.
Microformats : Microformats are used to markups web page elements using HTML markups. It reuses existing HTML tags mainly class attributes.
I won’t dwell on RDF and Microformat. My focus in this article would be on two popular and easy to implement schema formats Microdata and Json-LD.
Microdata : Microdata is a HTML specification used for semantic mark-up and uses schema.org vocabular to encode data. Search engines love this method of communicating metadata and use this to get additional information from web pages. The specification creates a “richer” experience for web users via rich snippets. Microdata often uses visual markup to style actual elements on the page it is time consuming.
Itemscope – specifies that the content within the specified div is an item.
Itemtype – describes what the item is within that scope.
Itemprop – describes each property of the specific item, example ‘name’. Each information type has properties that can be used to describe items in detail.
JSON-LD : JSON deployment continues to grow at a faster pace. Json-LD schema are being widely accepted because of ease of implementation. JSON-LD helps markup data context through the use of types and properties. This is simple as it uses inline script tags instead of adding attributes for properties to existing HTML. JSON-LD is "a JSON-based format to serialize Linked Data.".
Initially, Google started recognising Microdata only but now JSON-LD is preferred over all other schema.
Json-LD gives a clear advantage over competitors if it is well-implemented and recognized by search engines. JSON-LD is “preferred” version of schema and hence more easily picked up. If you want to get schema implemented on your website or want to know which schema to be implemented on your website, avail our tech SEO services to get your website schema implementation and optimization done. Our SEO tech experts will audit your website for Structured Data Opportunities.
| JSON-LD
| MICRODATA
|
|---|---|
| JSON injects metadata in the head section.
| Microdata markup is added inline, where the HTML is present by pairing name-value.
|
| This is used as a data block added as a script element. No need to tweak actual HTML data.
| This is added inline to existing HTML.
|
| Json-LD works with all types of media content. It is used for APIs and web pages both. Popular for media files – video, music, images.
| Is an HTML 5 specification; supports only HTML documents.
|
| Loads faster, better indexing in search engines, no need to alter HTML.
| Takes time compared to JSON-LD; as it uses markup to style existing HTML and CSS. Also, results in messing the HTML.
|
| Suitable for small to medium size pages and media files.
| For too many pages with a similar template or a page with too many items to markup this is more suitable. Example: Product based, reviews.
|
| Json schema generator are available to generate Json code and tester tools can be used to validate the script generated
| To generate your own code, you can use Google's Structured Data Markup Helper.
|
Envigo has successfully implemented different types of schema for our clients. Some of the schemas used by Envigo for our clients include LocalBusiness, Vehicle/car schema, Blog schema, Breadcrumbs schema, Rating and Review schema, Brand schema and Search schema.
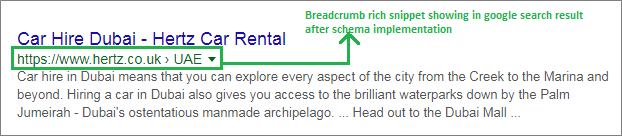
The BreadcrumbList schema allows us to mark up the navigational link i.e. breadcrumbs on our website to generate breadcrumb rich snippets for our site pages in the SERPs.

It helps in generating brand signals and increases the chance of appearance in knowledge graph and enhances existing knowledge graph. Here is a snapshot of code implemented.

This schema is used to markup your product or services rating given by your customers. This is popular in B2C industry mainly travel and hotel websites, e-commerce websites, banking. Product and offers schema is very popular.


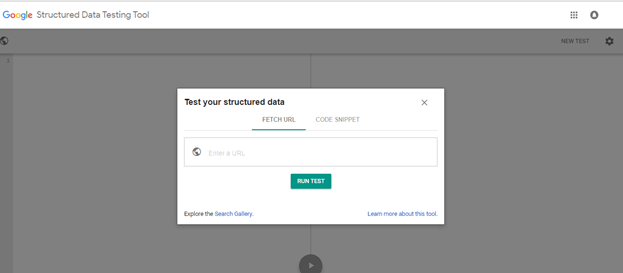
A useful tool for webmasters for schema markup is Google Structured Data Markup Helper. Bing also offers a detailed guide about how to mark content on your website for Bing. Once you are done with HTML script, you need to test the data and Google offers the Google Structured Data Testing Tool to validate the code.

Do not miss to track your structured data performance. Use Search Console Structured Data report after deployment, to monitor pages health.
Schema involves touching the HTML, which can quite tedious. Now, Schema markup can be added via Google Tag manager through the custom HTML module. I will discuss this in another post.
A few other snippets that power Google search results apart from Knowledge graph, structured data are:
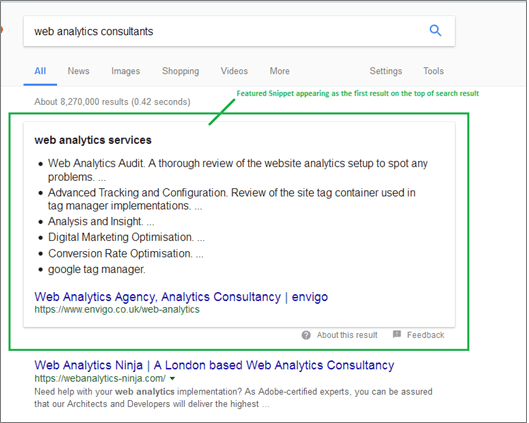
Other type of snippet is featured snippet. The featured snippet is the first result displayed in the top left in SERP to answer your question. Featured snippets are considered as a part of SERP feature. Google picks content from your webpage as the best match to a user query. This has higher CTR than normal organic results. There are three types of snippets, depending on the query: Paragraph, List, Table
Featured snippets are highly authoritative as picked by Google as the best match for a user query, rank number 1 and increase CTR of the page and so traffic increases by 20-25%. Here also, schema implementation would help.
We can help you optimize your content for Google featured snippet so that you content gets picked up for user query and appears on top. Call us today!

Rich cards use schema.org structured markup to showcase rich content in search results in more engaging and appealing format. The objective is to provide mobile users better mobile user experience. This is popular for recipes, events, movies. Rich cards support AMP pages and these rich snippets and rich cards error can be monitored via Google Search Console.

Here are the 10 most popular schema codes that are needed for search engine optimization.
Create content strategically and start using schema for your online content to increase the probability and visibility of your content in SERPs. This will help you ultimately earn traffic and authority.
Suggested Reads:
Comparison of Various Schemas and Benefits of Json-LD
Optimise Your Content for Featured Snippets


Saurabh Kumar talks about Artificial Intelligence, SEO
Nov 28, 2024
Forget what you thought you knew about UK search trends. Google's market share has dropped, Bing is making moves, and AI is causing a stir. Let's d...


Saurabh Kumar talks about Online Marketing, SEO
Jul 05, 2023
In search engine optimisation (SEO), backlinks are crucial in driving organic traffic, improving search engine rankings, and...