Increased Security
The threat of cyber attacks is a constant presence amongst web developers as they try to safeguard their work against potential hackers. But how extensive are their security measures? Turns out not a lot.
According to Hewlett Packard's annual Cyber Security Risk Report, problems pertaining to authentication, access control and confidentiality were detected in 86% of web applications and 97% of mobile applications. It was found that these threats were made susceptible not just due to coding errors, but also because of factors such as server misconfiguration, improper file settings and outdated software versions. However, with the advent of cross-platform coding and multiple device inter-connectivity, the risks increase exponentially as viruses can travel from one device or platform to another.
Therefore, an increase in security measures is required in the coming year not just for web applications but also for mobile. The solution must be brought about through constant security testing in tandem with layered security procedures. You can take a leaf out of Open Web Application Security Project's (OWASP) book as they have introduced its third version of security guidelines for programmers this year, which encompasses data via peer-reviewed and tested methods of creating more secured apps.

Motion UI
At the end of the day, no matter how much code you jam into your application, if it does not catch the customer's attention, it frankly becomes quite pointless. To counteract the limited attention span of users and their need to be captivated, Zurb has introduced its own Motion UI framework called Foundation for Apps. It is a Sass library, with prior made CSS classes, which you can download for creating flexible CSS transitions and animations.
Apart from the wow-factor that the Motion UI imparts, it also makes an app's transition look effortless and rich through its predefined motions that include sliding, scaling, hinging, fading and spinning, along with various speed levels. It is not, however, solely limited to animations; Motion UI also helps to make your website look more smooth as the transitions can be applied to menus, overlays and modals.
An emerging trend last year, this year will see Motion UI bound forward with its robust transition options, animation queuing system, and flexible CSS patterns that can integrate with any JavaScript animation library. Motion UI's seamless ability to integrate into websites is fast making it a favourite amongst developers.

Hybrid Applications
The tidal wave that is the plethora of devices we use today demand that applications be flexible and compatible across all devices. Which means that app developers need to give due focus to each individual OS. Even though finding a great native developer for either iOS or Android might require a dowsing rod, what do you do when you have users that use a Windows phone, or a Blackberry? Forget the dowsing rod, this might just call for a miracle.
For an application to run smoothly across various platforms, you would have to write separate native codes for each OS/device that you want your program to run on. If you stick to the purity of native applications, then it goes without saying that you need developers who can write code for up to four (if not more in the future) different operating systems. Instead, a hybrid application may be your best solution for times to come.
The essence of hybrid apps is that they combine both native and web applications. Hybrid apps tend to provide programmers some measure of relief as they are built in WebView, based on cross-compatible web technologies – HTML, JavaScript, or CSS – and are wrapped inside a native shell using platforms such as Apache Cordova. Encasing the app in a native container allows it to have access to various native features that a web application normally would not have. When jumping across platforms, Cordova allows you to simply enter a line of code for the respective OS. This method of app development proves to be faster, simpler and low on cost, hence its rise in popularity. It also allows you to run your app offline with offline storage facilities of using a secure file system or shared SQL.

Dockers and Hypervisors
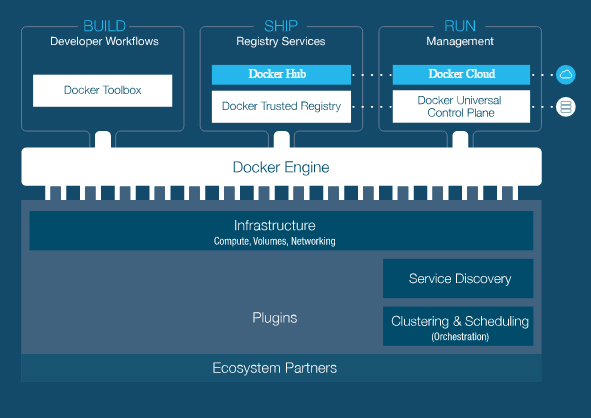
Anyone who has worked with operating systems will attest that hypervisors are absolutely crucial for setting up an interface. When you have multiple operating systems hooking up to the same hardware, you need the hypervisor to act as a mediator between the two. So why are hypervisors being pushed aside? Fact is, they are not. Hypervisors are still very much in use and systems cannot be operated without them. However, they are extremely heavy in terms of their requirement of separate resources for each OS or application that you install.
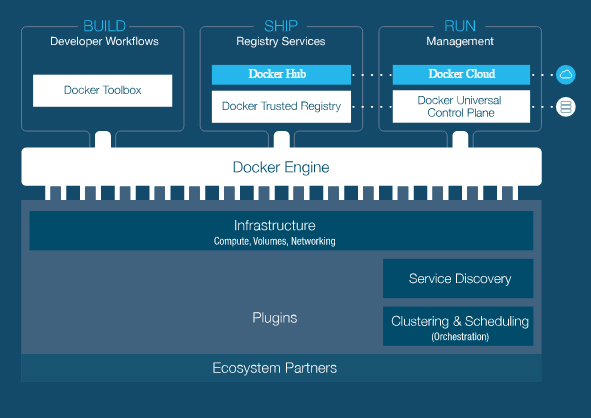
This is where Docker comes in, as an alternative to the virtual machine. It allows you to package your application and all its versions in a complete filesystem where it has access to all the required resources it needs to run – code, runtime, system tools and libraries. This proves to be a more lightweight option as the Docker containers run a single machine which share the same kernel, thereby taking less time to initiate and using the RAM more efficiently. In the matter of security, containers provide an added layer of protection for the application which isolates the applications from each other and the underlying hardware.
Overall, Docker containers eliminate the need for you to set up and maintain different environments and tools. On the other hand, hypervisors are not completely redundant; you can have Docker containers running within an OS inside a hypervisor. But the ease of use and deployment of containers have put them on the fast track of becoming new favourites.